The purpose of alt attributes is to provide a description of the contents of an image file. One of the most cited uses of alt attributes is to provide text for visitors who can’t see images in their browsers. This includes visitors using browsers that cannot display images or have image display disabled, visually impaired visitors, and those visitors who use screen readers. If a viewer can see your images, alt attributes will also show when the user hovers over your image.
If images do not show in a browser, for whatever reason, the alt text will show in place of the images, giving context to what the images actually contain for those who can’t see them.
In addition to ensuring the content in your image is communicated whether the image shows or not, effectively using alt text can also be a great way to improve your site’s placement in search engine result pages because it allows the images on your pages to rank in image search results.
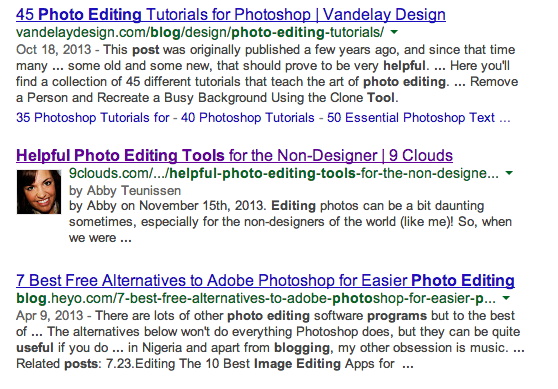
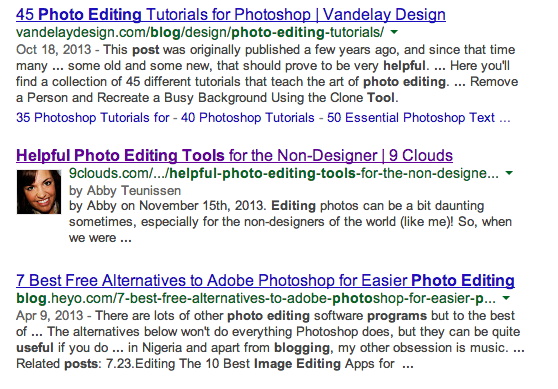
For example, the alt attribute on the image below is: photo editing tools for non-designers google search results.
I used this image in a recent blog post that critiqued popular online photo editing tools for the average internet user. Using this alt text helps my image show up in organic results when someone searches for a something regarding free online photo editing tools. In addition, the alt text would show in place of the image if it failed to load.
As I mentioned above, if the image does load, the alt text will still display when a user hovers over the image in most browsers.
The HTML code for this image’s alt tag looks like this (the alt text is shown in italics).

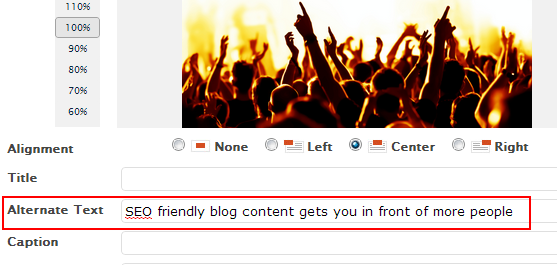
Tip: If you use WordPress, it’s quite easy to insert alt attributes into photos. When you upload an image, just insert your text into the “Alternative Text” dialogue box and your image will be all set with alt text.
Just like the visually impaired, search engines can’t see images on websites. Even if an image has text embedded within it, search engines are unable to crawl that text. So by not creating alt attributes for each and every image on your site, you lose a huge opportunity to be as visible as possible online.
But in just what way do alt attributes help SEO? Search engines use the information that alt text provides to determine the best image to return for a search query. This is a great way to bring new visitors to your site and it helps to increase your rankings with the search engines. In the process, you will also give yourself an SEO edge on your competitors.
Thus, alt attributes are a great place to utilize your keywords and help increase your chances of showing up in image searches. However, make sure that the attributes are appropriate for the image. For example, you wouldn’t want to label an image of a dog with alt text “affordable digital marketing services in Sioux Falls” — this just doesn’t make sense. If you try to trick search engines like this, you could actually hurt your SEO instead of help. So be true to your images.
Please visit this blog post for more details on alt attributes:
http://karimbuzdar.blogspot.com/2015/04/how-to-generate-traffic-by-optimizing.html